How To Create An Automatic Recipe Index For WordPress Blogs

I’m pretty active in the blogging community. I belong to a handful of Facebook and Google Plus groups where we help each other out. The one question I see a lot is “How do you create a recipe index that automatically updates itself?” I have answered this so many times, yet the question keeps popping up. The smart thing to do was write about it in one place, complete with screenshots. This post is for self-hosted WordPress sites only. Automatically updating your recipe archive involves a plugin, which is not available on Blogger or WordPress.com.
(In case you are not a food blog, this plugin automatically categorizes any category you write about, whether it is food, photography, traveling guides, or how to pamper your cat).
(And if you’re not a blogger at all, there will be a chocolate and peanut butter dessert tomorrow!)

Creating an automated recipe index is something I’ve been trying to do for years. There was no easy solution, no dedicated plug in. At least, not advertised as such. The plugin I found is called WP Category Post List plugin. You will not be messing with your template nor editing PHP. Instead, there is a line of code that you paste onto a brand new page (not post). The code is very easy to adjust, just as long as you follow the chart their website provides.

But before I get into how, let’s talk about why you need a recipe archive. Let’s say you find a new-to-you blog. You don’t know anything about the blog except for what is displayed on the home page. You like the recipes posted, so you want to see more. Go to the recipe archive, pick a category, and browse. Or let’s say you are struggling for ideas. Maybe you need to get dinner on the table in an hour. Or maybe your child needs cupcakes for tomorrow’s school event. You have your list of favorite bloggers, so you browse the recipe archive for ideas. And to be honest, most blogs’ search function isn’t very good.
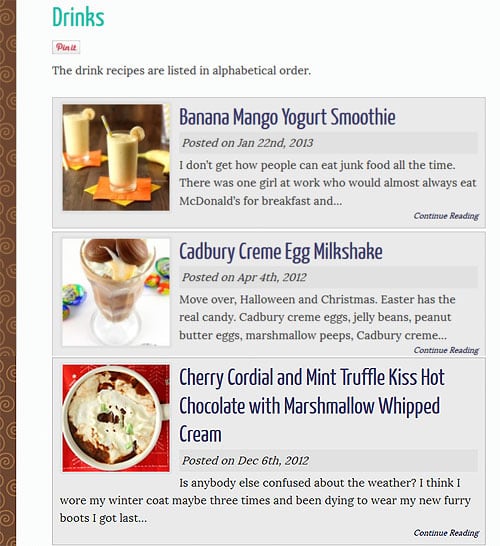
By default, you can organize posts by category. However, it lists recipes by date, not by title. If you had a lot of posts, it would be several pages along, making it very cumbersome to find a certain recipe. You could have a really good cookie recipe on page 5, but I got tired after page 2. It happens. By categorizing posts by title on one page, you can easily scroll through all of the recipes within a few minutes.
Chances are, if you are still reading this, you already recognize the need for an index but do it manually. The problem with that is you forget or don’t have time and fall behind updating. I know myself too well and knew within two posts, I’d be behind. That’s where finding a plugin was critical. This part was frustrating for me. I knew what I wanted but couldn’t figure out how. I downloaded plugin after plugin and attempted every HTML code possible. Finally, I found the List Categories plugin that matched my needs if I manipulated it just right.
Are you ready to create an easy, automated recipe index? Good, let’s get started!

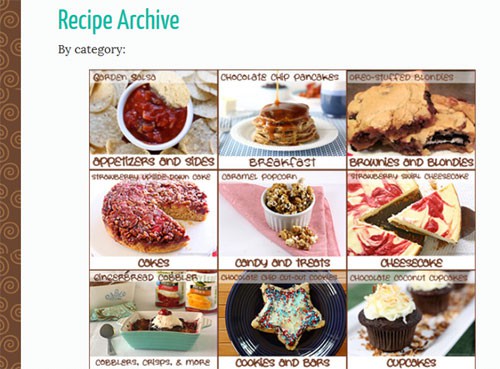
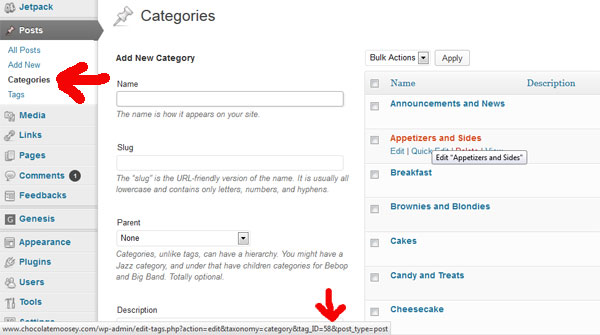
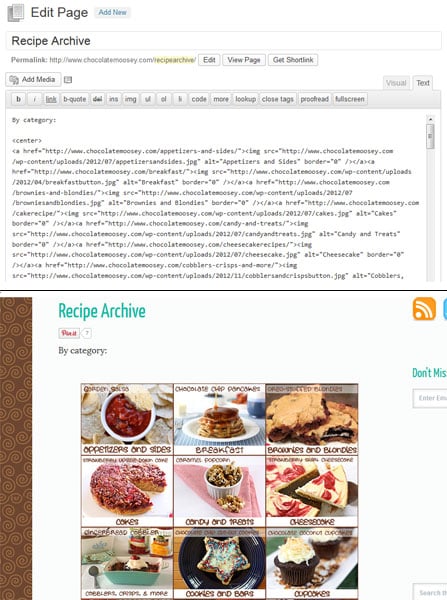
Some of my categories
1. Map out your recipe index. You need to know how you are going to break down your categories. Are you going to have a million pages like I do, breaking recipes down into specific categories such as cookies, cheesecake, and yeast breads? Are you going to have pretty broad categories, like Main Dishes, Desserts, and Drinks? If you do go with Main Dishes, are you going to group them all as one or are you going to break them down by type (Chicken, Beef, Seafood, etc)? This is important because each post needs to be assigned to the appropriate category. And yes, you can assign a post to more than one category.

2. Download and install the WP Category Post List plugin. Adjust the plugin settings, if necessary.

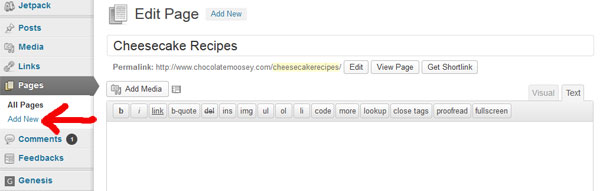
3. Create a new page (not post). Pick one category to focus on then title your page as such.

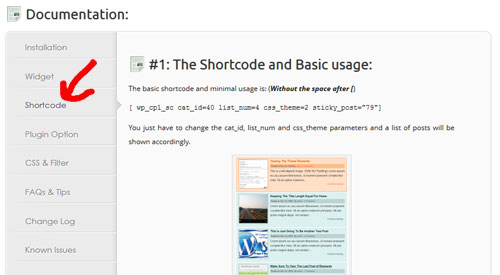
4. Now go to the developer’s website and click on Shortcode in the menu column. You are going to see a code. Each number represents a function. There is a chart that breaks down what each part of the code means. The default code shown is:
Please note – I put an extra space between [ and wp_cpl_sc; otherwise you wouldn’t be able to read my code as written. When you go to insert it, make sure you delete that space.
[ wp_cpl_sc cat_id=40 list_num=4 css_theme=2 sticky_post=”79″]
Let’s break it down:
- wp_cpl_sc – Abbreviated name of the plugin. Do not touch this.
- cat_id=40 – Category identity number. This determines what category will be displayed on the page. Each category is assigned a unique number.
- list_num=4 – The number of posts in the list that will be displayed on the page.
- css_theme=2 – What the list will look like. The plugin has 4 themes.
- sticky_post=”79″ – Post(s) that will appear at the very top of the list, regardless of alphabetical order. Each post is assigned a unique number.
The default code may be fine for some, but I wanted to customize it. If you scroll down on the Shortcode page, there is a table with different attributes. I read through them and decided what I wanted. As a result, here is my code:
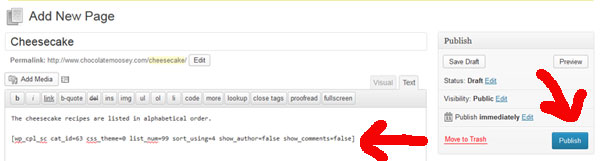
[ wp_cpl_sc cat_id=63 css_theme=0 list_num=99 sort_using=4 show_author=false show_comments=false]
Let’s break it down:
- wp_cpl_sc – Do not touch this.
- cat_id=63 – Category identity number. In this case, 63 is my cheesecake category.
- css_theme=0 – What my list will look like. 0 is the Light Theme.
- list_num=99 – I want all of my posts to show up on one page. Since I’m not sure how many posts each category will have, I chose a high number.
- sort_using=4 – This determines what order the posts will be listed. 4 means listed in alphabetical order.
- show_author=false – Since I’m the only author, I didn’t feel that it was necessary to list my name.
- show_comments=false – I didn’t feel that showing the number of comments for each post was necessary.

To determine a category’s unique ID number, go to the Categories page. Hover over the desired category, and look at the bottom. You should see the URL appear. Towards the end of the URL, it lists a number. That is your ID number.

5. Go back to your new page (not post) in WordPress. Copy and paste the code here. You are welcome to add text before or after the code. Hit Publish when done.

6. Your new page is now ready! But wait – you’re not done just yet. Even though the page is created, you need a way to navigate to it. For me, I created a portal page. This is simply a page that directs you to other pages. To start, I created a new page (not post) and allowed it to show up in my navigation bar. Editing your navigation bar relies heavily on your theme, so I cannot provide details on how to do that. My theme has an option called “Menus” under the Appearance tab.

On this page, I used HTML to insert images. I created the buttons in Photoshop to attract attention. You can use text links as well. For each link, I linked it to the desired recipe page I just created.
7. Repeat these steps until your index is complete. It doesn’t have to be recipes either. I do the same thing for my photography category, which has its own navigation tab.
Enjoy your new index!
Update 04/23/13 – If your thumbnails are not showing up, make sure your posts have a Featured Image selected. The plugin pulls from that featured image for the thumbnail.
This post may contain affiliate links. As an Amazon Associate and member of other affiliate programs, I earn from qualifying purchase.


Awesome! One question: why aren’t the “pages” visible at the top of the blog?
You mean in the navigation bar itself? It depends on your theme. For mine, by default it does not show up. I have to go into where I edit the navigation links and hit “add” to any page I want visible in my navigation bar. The pages *could* be visible. I chose not to because that’s a lot of pages.
Thank you! I’d have to go in and manually change mine so they wouldn’t be visible. Easy though!
Carla, this is fantastic. I plan to link it up to my resources for bloggers page, if that’s okay.
I know people ask it all the time. :)
Thanks for creating such a valuable guide!
Yes, I’d love that. Thanks!
Is this possible in blogger aswell?
No, unfortunately it’s for self-hosted WordPress sites only. I know some bloggers use In Linkz for their Blogger archive. You would still have to add links manually, but you would at least get thumbnails.
This is the plugin I use as well, but I really didn’t know what I was doing just initially quickly set it up and haven’t looked at it since. I think it’s time to go back through and get more detailed.
Ok now that I actually read through everything thoroughly I have a question. I want to set up a portal page (which I need to figure out how) so then will I need a separate page for each category? I just don’t have then show up in my navigation bar?
A portal page is just making a new page (portal was just a description to explain why i was doing it). Then on this page you link to the recipe pages you want. Yes, there will be multiple pages. It could be 5, 10, even 20 pages, depending on how you mapped out your index.
Thanks, I just spent the last 3 1/2 hours redoing my recipe archive page! Now I’m much more happy with it.
Awesome! You rock Carla! Thank you so much!
Thank you, thank you, thank you! I’ve bookmarked this and sharing it too. Great information Carla!
Carla thank you soo much for this post. You have no idea how helpful it is for my own blog. you are awesome!
Thank you for sharing.
Hi Carla – I’ve been using another plugin, but this one looks much better! Will play around with it tonight! Thanks for sharing!
Thanks for putting this out. I remember asking you about it. I have that plugin, but right now all it does is group my categories on a drop down menu from my recipes page. I like the idea of having a picture index much better. Pinning this so I can tackle this project on my next day off or free weekend !! If I have questions, will ping ya :) !!
Wow…that was awesome! My recipe index is created by my recipe plug-in so I don’t know if it will work, but now I now how to try :) Thank you soooo much!
So how did you get your portal page photos to line up so nice and pretty? :-)
HTML coding. You just insert them like you would any photo and link them to the appropriate pages.
This is extremely helpful! Thank you!
Thank you so much for writing this post Carla. I used to have an automatic recipe index that my husband’s programmer coded for me, but with more categories things got messy and there were no nice pictures. So for the last year or so I have been doing things manually. Hopefully I’ll find some time on the weekend to implement your great tutorial of getting it automatically.
Ooh I’ve also been looking to make my recipe index easier and pretty and thanks to this post I can do it now:)
Thank you for this! Now I know what I’m working on tomorrow. ;)
Thank you SO MUCH for this great informative post! I saw it on Google+ in the foodie community. I’ve just found you so I started following you today. Please do stop on over to my blog if you like; I’d love to develop a sharing, foodie friendship via our blogs.
All the best,
Roz
I’m going to try this, thanks Carla!
I love your tutorials. I’m in the midst of a re-design so I am definitely adding this to the must-haves! Thanks for always taking the time to make easy-to-follow tutorials (and for featuring recipes for those folks without blogs. You’re so considerate! :)
xx
Thanks so much for doing this. I installed the plug in but it is not bringing up a thumbnail with the post thumbnail. I can’t seem to figure out how to do that. I had seen a suggestion for running regenerate thumbnails. I installed that but still no luck. Any suggestions?
Do your posts have a featured image selected? It pulls your post’s featured image for the thumbnail.
No – so stupid. I never knew what that was for! Duh! Fixing now. Thank you, thank you, thank you!!!
I didn’t know this either! I was just coming here to see if anyone else had problems getting the thumbnails to show. I never even NOTICED the “featured image” option!
This is definitely helpful and what I’ve been looking for! Will try this tonight. Thanks for sharing.
Thank you SO much for doing this…I’ve spent a few hours working on my archives/index, and now that you’ve explained about the featured image/thumbnail (I was going to ask about it myself), I’ll spend a few hours more working on that!
Thank you, thank you, thank you, thank you! I was about to break down and pay a web designer a lot of money to do what you just taught me in 20 minutes!!!
I will definitely be sharing this and other posts from you with my followers!
Thank you again! You just made my day :-)
This is awesome! I have a recipe index that I don’t love, and I’m gearing up to totally revamp it. Such great info, thank you Carla!
Great tutorial… now if only it worked for those of us who aren’t on WP! I’m dying to find something like this for my site, but no luck so far. Maybe I should start asking around with programmers about how hard it would be to set one up. :/
Thank you very much for this awesome guide! I have searching for something like this for awhile. One question though. Do you know how to get the CSS themes to work? I’ve followed what you’ve written in the guide, tried using the widget but all the CSS themes don’t seem to work and so on my category page it just appears with posts, without the boxes. I just can’t figure what’s not working! :(
No, I’m sorry I don’t. Check to make sure your code is correct and that you don’t have any typos, extra or missing spaces, extra or missing characters, etc. If you still can’t figure it out, maybe your theme itself is fighting with it? You can always ask the plugin creators for help.
Ok will do that. Thanks!
Hi Carla, I got it figured out and thought to leave a note here in case any others face a similar problem. For some reason, the plugin’s css themes were not loading. I opened the theme.css light theme.css and copied the code manually into my stylesheet and presto it worked! :)
Hi!
I hope Theresa is still following this post, or maybe someone else can help me.
I seem to have the same Problem: I can create the index page, but it’s not nicely formatted with the boxes, so apparenly there’s a Problem with the css data, and unfortunately my programming knowledge is limited.
Can you tell me exactly where I find the css code for the themes and where I need to copy it?
Thanks!
This is fantastic, thank you so much!
This is just what I needed! Carla, any chance you’ll have a live guided session on how to do this? My focus turns off when reading technical stuff. Would be great to get you on the phone, gchat or Skype while trying to set this up?
Hi Adriana,
If you would like personal consultation on your site with getting the index up and running, I’d be more than happy to send you my rate. Let me know if you’re still interested!
Pingback: Chocolate Moose Cupcakes | Daily Dish Recipes
This is what I’m looking for ! Sadly , I’m on Blogger :P :D
Hi Carla,
I am very new to blogging. I’m still confused with the difference between a post and a page.
I have been very frustrated, because I have been wanting to create a recipe index and I wasn’t sure how to do that. So, I have been posting recipes, but that’s not what I wanted. I just wasn’t sure how to articulate what I wanted.
I am very grateful that I stumbled upon your blog and your tutorial.
My question is do I need to create a page for every recipe before I create the index?
I wrote down your instructions and will be working on this later today.
Thank you for your help.
Mulu
Hi Mulu,
Posts are your blog entries where you write your entry and it appears on the home page. Over time, these posts will be pushed off of the home page to make room for new ones. That is why you categorize them to find them later. Pages are static pages that you link to in your menu (up top where mine says Home, About, Recipe Archive, etc). These pages don’t go anywhere and are not assigned categories.
You will need to create a new post (not page) for each individual recipe you want to write about. With each post, you assign a category (cookie, cake, drink, etc). For the recipe index, you want to create a new page (not post) for each category you want listed. If you have 5 categories, you will need 5 pages (not posts).
Hope that helps!
Hi Carla,
I am sorry that it has taken me so long to respond.
I will be working on my blog this weekend so I will try to follow your instructions. I will let you know how it goes.
Thank you,
Mulu
Oh my gosh! This is fantastic. I had a text index because I couldn’t find a visual way I liked to organize my recipes. I LOVE THIS! Thank you so much!! I’m going to be linking to your post tomorrow in an Intro to WordPress post I’m doing.
Pingback: Blogging: 10 Steps to Getting Started on WordPress - White Lights on Wednesday
Thank you for sharing! I just created blog so I don’t have many posts but I’m glad to have started this index in the beginning! Awesome tutorial!
Thank you! Thank you! Thank you! So much better than getting ages behind and dreading updating everything! Works like a charm.
Hi there…I stumbled on this and I about had a heart attack!! I have spent countless HOURS on my stupid (didn’t used to be stupid lol) blog and couldn’t figure it out. Anyways I did everything you said (I even paid someone to help me and it still didn’t work) and when I “hovered” over my new bread category I saw the URL but it didn’t end with a number it actually seemed to end shorter than what yours looked like. And I am confused on how to get my posts or pages under each category that they belong to. I am sure you’re busy but I took everything off my blog to re organize it and I am DESPERATE…..Yours truly…J Gottke
I’m not sure how to help you troubleshoot since I can’t look inside your blog. Are you sure you hovered over the category in the category section of your dashboard? As far as assigning posts to categories, on the right hand column next to where you write your post should be a box where you can check which category it belongs to. It defaults to uncategorized. Good luck!
Hi Carla
This post is exactly what I have been looking for so I have spent all of this morning putting together my own recipe archive and I am very happy with how it has turned out.
Have a fantastic week from your newest follower
Cath
This was SO incredibly useful!! I can’t say thank you enough!!!!! I’m still working on getting my recipe index perfected but I’m on the right track!
THANKS!!!
Pingback: Chocolate Mousse Cake for Chocolate Moosey - Chocolate Chocolate and More!
I can’t thank you enough. You saved the day! I’m wondering if you know if there is a way to keep the featured images turned on, but not have them pop up in each post? I don’t love how they look on the post, but want them in my archive listings. Any ideas?
Hi Kim,
Sorry for late response but I am traveling to a conference all weekend. Can you be more specific? What do you mean pops up on the post? I’m on my phone so I can’t check your site (I tried but mobile version didn’t have a menu?). If you happen to be referring to popping up in your header, that is a theme issue (happened to me on my old theme).
Hi there! thanks for this tutorial. I have a question though….I followed all the directions to a T and after I hit publish, my page is only showing the shortcode wording itself…no posts. What am I doing wrong?
It’s hard to troubleshoot with little information, but double check your code. Are there any typos, extra spaces, extra characters…? If you’re seeing the actual coding, then that usually indicates a typo.
Ok, I took out a space and it worked! Only issue now is that my pics are HUGE and way out of focus….I didn’t change the thumbnail size…do I need to change something there?
Ok I’m not sure where my reply went on this? Try the plugin Regenerating Thumbnails. If that doesn’t work, then it’s an issue in your theme. Check your settings or your template code.
Hi there! I’m still working on setting up all my pages from the categories and for some really weird reason when I’m trying to obtain the category ID, it is not showing up anymore. When I hover over the category name and look at the url at the bottom, the url description stops at “category&tag_ID….” that is all that shows now so I can’t see the id number on anything. I swear, if it’s not one issue after another for me! Do you know how I can fix this or how to address finding the id number or stretching out the url??
Did you click on the actual link itself? It’ll take you to edit that category. Look up top at the link.
You are a life saver!! I had been looking for a new index option and didn’t want to buy a new theme just for that. I am so glad I found your tutorial! very well written and helpful. Thanks so much :)
Thank you so, so, so much for this post! This is exactly what I have been looking for, for days!!! This was so incredibly helpful. Thank you!
Thank you so much for this. I’ve been blogging for a year and still don’t have a recipe index. It’s been on my mind but I haven’t known where to begin. So glad I found your article. And I look forward to exploring the rest of your blog, too. Best, Lisa
Carla! This is fantastic. My friend Mel from Mel’s Kitchen Café referred me here for your wonderful tutorial. I am stuck on step #6. I am technically challenged but was able to get everything completed to this step. I do not have Photoshop, but started to edit my first button to see if I was able to make it work. I took the photo I want to show for my Appetizers thumbnail and added text to label it as appetizers (in Picmonkey) and then saved it into my Media on wordpress.
Are you able to walk me through what to do from here to get the photo labels loaded and linked? I’m not sure how to make the photo appear as a thumbnail, either.
Thank you so much. I can’t wait to have the ever important recipe-index on my blog.
It’s like inserting a photo for your blog post except the link would go to another page instead of the image file itself. The code for your button would be (adjust for each recipe page you want):
Sorry I had to adjust the code so you could see it. Take away the space after the first character in each part of the code:
< a href="http://www.gooddinnermom.com/nameofpage">< img src="http://www.yourbutton.jpg">< /a>
In order for the photo to appear as a thumbnail, each post must have a featured image assigned to it.
Carla,
I’m sorry but I still am unable to make this part work. (Told you I’m challenged in this area). If I can’t figure it out after this, I’ll just have someone else help me. But I need you to go down one level of explanation for this.
When I add a photo to my blog, I just copy it into my media and then add from the media into the post. I do have my featured image inserted on the category page. So, say I have my “appetizers” photo in my media library and I have all my separate category pages set up (currently in draft mode). Where/what do I copy and paste into the “portal” page that I’ve titled Recipe Index?
It’s hard to guide you without being there to show you, but I’ll try one more time.
Let’s say your appetizer page is called appetizers and your button is appetizerbutton.jpg.
On your recipe portal page, the code would be (and you’ll need to take out the space after each < because the code won't post for you to see): < a href="http://www.gooddinnermom.com/appetizers" >< img src="http://www.gooddinnermom.com/appetizerbutton.jpg">< /a>
Where /appetizers would change to match the recipe page you want (cakes, cookies, etc) and /appetizerbutton.jpg would change to match your button image name. That should make it a clickable button.
Hi there. I know you don’t know me, but you are my new best friend for writing this awesome tutorial! I am forever behind on my recipe index and am very tired of doing it manually. I need to fix up my categories to get ready for this, but then I’m going to follow your instructions exactly. Thank you!!
I just used this tutorial to set up my new recipe index! Now all I have to do is go through and set featured images for all of my old posts (yikes), but aside from that, it is all set up! I may end up playing around with the settings a bit, but I am super pleased with how it looks for now, and I think it will be nice for my readers, too! Thank you for taking the time to put together this post, I never thought I could do this myself until I read this post.
Thank you so much- worked perfectly!!!
Hello. Thank you so much for the advice. I cannot seem to get this to work. I downloaded the widget and inserted the code (making sure I changed it to my category number). When I go preview, all I see is the code, not the pictures that I want. Any advice? Thanks!
Hard to say without looking, but it sounds like a typo. Ensure the code is correct and that there aren’t any extra spaces in the code.
I must be especially challenged when it comes to this because I put in the codes for all my categories and all that’s showing up on my pages are codes! I would greatly appreciate help if you’re able to give it! (the fact that I have a migraine probably isn’t helping).
If you’re seeing code, then I’m guessing there is a typo somewhere. Double check to make sure you didn’t miss anything and you don’t have any extra spaces.
I can’t seem to find a problem, here’s one of my codes:
[ wp_cpl_sc cat_id=14 css_theme=0 list_num=99 sort_using=4 show_author=false show_comments=false]
do you see a problem?
Thanks in advance.
HUGS
Yes – you have a space after the first bracket. It should be [wp_cpl_sc …….
It’s still not working, I’m sorry for wasting your time.
I’m sorry I can’t help further. It’s difficult to troubleshoot without logging into your site and see what’s going on. Others have been successful, so I’m not sure what’s going on with your end. Good luck!
Hi, Cheryl. Are you entering the code in the visual editor instead of text? That might be the problem. Click the tab that says “Text” in the top right corner of the box where you write your post, and enter the code there. Sorry if this doesn’t fix your problem, but I just wanted to try to help :)
Thanks for trying to help, both of you, I really do appreciate your effort. I might just keep trying on my own, hopefully I’ll figure out the problem. Here’s the latest code I used – [wp_cpl_sc cat_id=14 css_theme=0 list_num=99 sort_using=4 show_author=false show_comments=false], there are spaces between each category, but I have also tried it without any spaces at all – [wp_cpl_sccat_id=14css_theme=0list_num=99sort_using=4show_author=falseshow_comments=false], so I’m just not sure where my mistake is. Again, I appreciate you!
Cheryl – did you ever figure it out? I seem to be having the exact same problem. I copy the link exactly as written in the tutorial, but the code shows up on the page. Would love to know what you did! Thanks in advance!
Did you take out the space in the beginning of the code, between [ and wp? It should read [wp. Also, it only works with categories, not tags. Someone else used tag IDs and the code didn’t work.
Thanks for the quick response Carla. I did take the space out, and I am using “categories” not “tags”. The code I used was: [wp_cpl_sc cat_id=4 css_theme=2 list_num=99 sort_using=4 show_author=false show_comments=false] and I pasted it onto the “text” tab of the Page I was trying to make my landing page.
It’s too bad it’s not working – I was hoping to be able to figure this out myself, instead of having to pay a designer to do it!
I’m sorry I can’t help further since I can’t see inside your dashboard. You can maybe check the plugin’s FAQ?
Hello,
Thank you for the great tutorial. I am running WordPress 3.7.1. Has anyone tried this plug-in with newest version of WP? Plug-in page says Compatible up to: 3.4.2. I really need to make this index, any suggestion for another plug-in?
Thank you,
Kiki
I am currently on 3.7.1 and the plugin works fine for me.
Hi Carla,
I am on my way to move from a blog to a website and it is so frustrating so far. But this post helps me a lot to build it right. Thanks a lot for sharing this info.
I have a question: Will you be able to provide the html code for the pictorial recipes in your pages?
I also have another question: I applied the “Featured Image” and to show the recent posts on my front page with thumnail pics. But it’s also showing in my front page in my recent post and it does not look good. It is way to wide, can you help me on how to remove it from my recent post?
I’m not sure what you mean by pictorial recipes. You mean the buttons on my portal page? That would be similar to posting a regular picture.
As far as the featured image goes, it sounds like it’s related to your specific theme, so I can’t help with that.
Hi Carla,
Thank you for your response…
I mean the way it is in your this page: https://www.chocolatemoosey.com/recipearchive/
can you pls help me with the html code?
You can read about it here: http://www.htmlgoodies.com/primers/html/article.php/3478181 You’ll want to focus on the section that says “Activating An Image: Turning An Image Into a Link”
Thank you so much Carla. :)
This is exactly what I needed. Taking a few hours to complete but THANK YOU for posting. Glad to have found this.
Awesome. Thanks. A recipe index was on my to-do list for 2014. It seems like those shortcodes would be a lot of work but it’s better than nothing I guess. Next step, actually organizing my archives into categories!
Thank you SO SO much!!!! The navigation bar was the last big thing I needed to do for my blog. I am thrilled. Thank you for such a wonderful and useful post!
This might seem like a dumb question, but where do you post each actual recipe? I downloaded and activated the plugin. I created all categories (Apps, Main Dishes, etc.) and got the code how i want it. I created a page and pasted the code. But where do I actually post the recipe details? On the page with the code? On a separate page for each recipe? Thank you in advance for your help!
The recipe details come from your actual blog posts. You have to tag each blog post with the appropriate category in order for it to show up in your archive on the page you want it. The recipe photo and description come from each blog post, so you’ll have to edit your blog post with the recipe in order to change those details. Does that make sense?
Thank you for your quick reply, wow!
Oh ok, that makes perfect sense! THANK YOU!
Thank you so much for the details! I was referred to you tutorial by Studio Press. Just wanted to say there is a plug-in called reveal ids by Oliver Sclobe version 1.4.5 that shows ids of all posts, categories, pages, and tags. It is great since I can’t hover! I have everything done except the portal page. Do I need to create a generic image for each category button? Or will it pick it up from the first post within that category? Does the grid show rows of 4 automatically? I want to avoid the grid not being square. I have 33 categories. Again, thx so much. I am really starting to get this. Especially after learning how to create a blog roll. :)
Marilyn
Marilyn’s Treats.
The images on the portal page you create yourself, whether it’s through Photoshop, Pic Monkey, or any other photo editing program. It is not related at all to the category list plugin.
Thx again, I love your Twitter tutorial too! Whenever think I know something I read what someone else says,band realize I have so much more I can research and take what I know and get a richer experience. Who said that before me? LOL
Hi
I found your site as I was searching how to create recipe pages in WP. It’s great and this tutorial is a lifesaver. One quick question, if you are creating all of these templates as pages, how are you able to get “posts” into your page? Are you also using another plugin to get posts to filter to pages? Thanks in advance.
The plugin uses the Category ID number to pull in the posts. That means for each recipe post, you need to assign the appropriate category in order for it to show up. For example, you would add Chocolate Chip Cookies to your Cookie category so later on it’ll show up on your Cookie category page (assuming it’s set up correctly).
Thank you! That’s helpful. I’ll be sure to reply about how it works!! Thanks again.
Hi,
I told you that I would check back in with you to let you know how it’s going.
Everything working just fine here! Getting it all set up and it’s looking nice. Thanks for the tutorial!! :)
Thank you so much for this guide! Seriously, from day one that I started my blog, I have been looking for a plugin for my recipe index and gave up after a little while. Then I’d randomly do a web search again because I just don’t keep it up-to-date when I have to do it manually. So glad I finally found this!
This is amazing help! I have been downloading plugin after plugin and did not find anything good. This has really helped me thank you for creating this post.
I have 30 categories and 54 children. I made pages for all 84. Was it necessay to make a page for the children? In order for the children to be separated from the parent category in the list, do I need to include their ID’s in the patent category page? Right now I use the catagory widget that came with genesis to get a verbal kust. One I get the visual list done, is there something special I need to do to get the category in words list in my recipe page? Thx!
I don’t use child categories, but from what I understand, a category is still a category whether it is a parent or a child, so yes you’d still need a dedicated page for the child category. It should still have a unique ID. And I’m not sure what you’re asking for that last question. Are you asking if you can make a text list instead of using photos? Yes. You would still link up everything the same way as directed in the tutorial. You just wouldn’t use a photo.
Thank you so much for this tutorial! I’m making some changes on my theme and did not know how to make and index. Your post was super helpful! =)
I can’t seem to get mine to work – boo! LOL I am using a child theme on the Genesis framework. The short code I used is [wp_cpl_sc cat_id=147 css_theme=0 list_num=500 sort_using=4 show_author=false show_comments=false] and they all have featured images. Any clue why it isn’t working?
What do you see as your error? Did you post the code in HTML mode and not visual mode?
Nothing comes up on the page at all. The space where the code is on the site is simply blank. I copied it into the visual editor mode.
I just tried it in text/HTML mode – and it didn’t work there either. :-(
Oops – I just realized that this works on categories ONLY and not tags. Any way to get this to work with tags?
My site was set up with a smaller number of categories, then tags to segment, not the other way around. :-(
Not at this time. I looked into it myself.
Double check for any typos or spaces and ensure the category ID is correct. I’m not sure why else it’d be blank without seeing your dashboard.
Thanks for this blog. I’m trying to figure out WP and would LOVE to use your methods to organize recipes we want to make available for guests. I got hung up on steps 3-5 because I’ve not worked with shortcode and couldn’t find the link on the developers site let alone where to insert it in the system on my WP dashboard.
Am I right that I create a separate blog post for each recipe and put them in the appropriate category, then I have a wp page for each category?
Hi Dan – When you go to the developer’s site (step 3), scroll about halfway down. On the left side should be a menu with a link called Shortcode. And yes, for each blog POST (new soup recipe, new brownie recipe, etc.), you want to add to the desired category or categories (i.e. Soup, Main Dish). Then yes you must create a new PAGE for each category that you want to use the shortcode/this tutorial for. Hope that helps.
I’ve had this pinned for awhile & am just getting to this fantastic update to my blog archives! Thank you so much! Do you use the widget anywhere or just the plugin with the pages?
But the way, I didn’t like the colors used & just played around entering numbers for the theme beyond 0-3. When I entered 4, it adjusted the colors to my blog…love it now!
I just use the code on the pages.
I’ve been blogging for nearly 2 years since, my post is getting more and more, but without a recipe index to search. It is nice to find out your post! But my computer skill was start from my blogging, that means I am so green of computer, can I get help from you?
It seems your explanation is so clear, but unfortunately I am too silly. I want to ask that how do you find out your cheesecake is on page 63?
63 is the category ID number. If you keep reading shortly after I say that, I explain how hovering over the category name will give you the ID number. For that example, when I hovered over Cheesecake, it said 63 in the URL at the bottom. In the photo I show the ID number for Appetizers and Sides, so I can understand how it may have thrown you off.
Wow I did a search on how to use this plug in and look where I am! I got lost with all the coding though…..You really have to change all the coding to make this work?? :(
Each category will require its own page with its own unique code, so if you have 10 categories, you will need 10 pages. I understand it sounds tedious and time consuming, but I promise an hour or two of your time now, hands off your index forever (or at least until you add/delete any future categories).
Can I use ZipList on WordPress.com?
You can’t use the ZipList plugin because you can’t install plugins on WordPress.com.
Hi Carla! I’m trying to get my recipe page to look like yours, but having trouble. The photo for each recipe is the size I want, but the box that goes around it that includes the title and intro text is HUGE. I’m assuming that is adjusted in settings, right?? If so, what were your settings? Thanks so much. – Susan
Hey – never mind. I figured it out!!! I still have some tweaking to do – which I think has more to do with my theme than anything. Thanks sooooo much for posting this. I wish I hadn’t waited so long to do it. It’s actually pretty easy with your explanations. Great information :-)
Ok, I promise this is my last question. The titles of my posts in the indexes are all in caps, even though they aren’t capitalized in the post itself. And the letters are bigger than I want. Is that a theme dependent thing that would require some coding? I have someone I work with who knows my theme really well if that’s the answer. Thanks so much Carla!
It does sound like a theme issue since I never had that problem with my plugin. Hope your person can figure it out! It might be a CSS thing.
Thanks much, Carla. And thanks again for this tutorial. What a great resource for all bloggers :-) Hope your move went well !
Is there a customize the CSS theme= 0 to change the color of the boxes, outlines, etc?
I know you can go to the plugin settings and edit the plugin code itself. If you’re super smart in coding, you probably could. However, that’s beyond my level of knowledge. I bet you could also visit the plugin creator’s page and ask that question :)
Thank you for all the info you’ve provided. I’ve read and tried many times. I am stuck at the phase to connect the recipes (posts) to the index button. Any idea about what I am missing?
Are you talking about categories? What exactly are you stuck in? Are you saying nothing shows up? Which step(s) have you successfully completed so far? I’ll need some more information before I can help.
I have done steps 1 to 7. However when I hit the buttons the relevant posts don’t come up. I am using responsive team in WordPress.
What posts do come up? Did you make sure to categorize your recipe posts first? Is the category ID correct for each page?
Hello Carla,
Thanks for replying so fast. Here is more detail;
– I’ve downloaded and activated the Cat Post List Widget Plugin.
– I’ve created a page for each index item for example; Soups. In each I’ve written the code [ wp_cpl_sc cat_id=55 css_theme=0 list_num=99 sort_using=4 show_author=false show_comments=false] without the space after the first braket and checked the cat_id as you have shown. In this page I’ve put a “featured image”. I checked “no parent” and “default template” and hit publish.
– I’ve created a portal page. In it I entered the code for example <img src="http://www.turkishyummies.com/wp-content/uploads/2014/09/IMG_0158.jpg" alt="Desserts" border="none" for each index item.
– Then I created posts with recipes and for ex. a dessert recipe and chose Dessert Category .
– In the Menu I added Recipes.
– In the Settings I chose static page, front page = home, posts page = nothing.
Sorry for writing so long. And thank you for everything.
Hmm offhand I’m not sure without looking inside your dashboard at your code (and at this time, I’m not offering that option). Sorry I can’t help more!
Wow! This is just what I need. Thank you!
Carla, this information is something I have been looking for for a long time. Thanks so much, and your instructional detail will make it easy to use. Would you mind if I send a link to my blog when I’m done setting it up. I would love your feedback on it if that’s okay?! Either way this has been an awesome post. I know several of my blogging friends that will be able to use this information also. Thanks again, and have an awesome Merry Christmas and Happy New Year.
I’m glad it helped you out! Merry Christmas and Happy New Year to you, as well :)
Hi Carla,
What a great write up and the best one i could find anywhere online! Kudos and THANKYOU!
just one question if you could find time to helpout, it is possible to remove the excerpt and just have thumbnails with the titles under them? Like your archive look? I prefer the archive look but then that wouldnt update automatically.
thanks.
Unless things have changed lately, I don’t believe you can with this plugin. That was my original intent and had to compromise with what you see in this tutorial.
Hi Carla, I hope you can help me. I came across this article and was so ecstatic! I went to download this plugin and it looks like its not compatible with the version of WP i am using (4.1.1). Is this the plugin you are still using? I am having trouble finding a similar plugin to use that is up to date. I tried the Visual Recipe Index plugin but.. it seems to have some bugs. My blog is actually not about food, its about dogs, but I still want a page that indexes some posts. Could you point me in the right direction of another index plugin you recommend? Thank you so much. Christina
Hi Christina,
Yes this is the plugin I’m still using without any issues. Unfortunately, I don’t know of other plugins that you can use. Maybe you can ask the plugin developer about making it compatible?
Hi Carla, thanks for your quick reply. I ended up downloading this plugin. To start off, I basically copied and pasted your shortcode, but I removed the space between “[ and wp” and i also adjusted my cat_id. I created a blank page, copied and pasted the code and hit publish. I visited the new page and its blank except for the page title (obviously since theres nothing else that i pasted into the page). Now, my site is still in development so I don’t have any posts I want to put on this page yet. Is that a problem? I want to set this page up, so that once I start writing posts, they will automatically be set up in the index. Or, do I need to have all my posts (which will be weekly features about different dogs) already written? Hopefully I’m being clear. I arrived at step 6 and the page is showing on my navigation bar. But again, when I visit the page its blank. So—i guess my question is… how can I test that i have set this up correctly, since I don’t have any posts yet? The page is called “Dog Heros”. There will be a different hero each week. I created a “test” dog hero post to see if it would appear on the page. It doesn’t appear on the actual page, but the test post title shows up when I hover over the page in the nav bar, “Dog Heros”. I created the test post as a page. I am wondering if i am not doing something correctly when you say “On this page, I used HTML to insert images. I created the buttons in Photoshop to attract attention. You can use text links as well. For each link, I linked it to the desired recipe page I just created.” What do you mean when you say you used HTML to insert images? Was the page in “text” format? What do you mean by text links? and how do you link it to the desired page? I’m sorry for all the questions. Thank you for your help and your time!
You should be ok with the code even if your posts aren’t written yet. As far as testing, you would have to make some test posts so something will show up. For the HTML to insert images, I was in HTML mode and I used the proper code to insert image. If you don’t know HTML, you can use Visual Mode to insert images.
Carla-Thanks again for all your help! I got it to work the way I wanted! Thanks!:)
Oh wow! I am new to WordPress and have been trying to figure out how to set up a recipe index on my blog. I googled it and it showed me your post! Thank you so much for this. It’s super helpful!!!
Jessica@ http://www.togetherasfamily.com
Thanks. It’s way past time for me to do this, and I’m sending this to my husband who is my tech guy. Hope we can get it done!
Hi Carla, Thanks so much for posting such detailed instructions on how to make the index page! I copied your css code to the letter, did not change anything except that I changed the category number to my appropriate number and then took out that space after the [ in the code. However, when I do a preview of my category page, it pulls up my page but only shows the css code. I saw one other person had this issue, took out a space, and all was good. I have checked and rechecked the code (to the point of OCD) and this problem is still happening. Below is the code exactly as I input it in my page (minus the space after the [ because I had taken that out when I put it in my page. What I’m wondering is, is there anything else that I need to be doing when I input css into a page (like a button to hit first, or after, or something that tells the page I’m adding css, or anything else you can think of that a newbie blogger like me would not think of)?
[ wp_cpl_sc cat_id=35 list_num=99 sort_using=4 css_theme=0 show_comments=false]
Thanks in advance!
Laura
Hi Laura, Sorry to hear you’re having trouble! Honestly I’m not sure at first glance since each site runs differently. Sometimes if could be your theme. Sometimes the plugin just doesn’t want to work since it hasn’t been updated in awhile. Mine still works but I haven’t touched it since writing this post. My suggestion is reaching out to the plugin developer and asking. I believe there may even be a message board for you to ask questions.
Hello,
I believe this is what I was looking for. My blog once launched will be about anything related to food. I thinking about add a recipe at the end of each post, related to the blog post. I have a recipe page where I want to index them with the little pictures. Can I ask if you are using a recipe plugin? I plan on blogging 3 times a week. I just did not want to do just a food blog with recipes only, but I want to share my experience and knowledge of 36 years in food service now retired. To help people cook better. Thank you for taking your time to post this blog.
For my recipe plugin, I use Meal Planner Pro.
I can’t seem to figure it out, I created 2 new pages (not posts) but I don’t understand how the first page with the code helps me with my recipes, I don’t know how to bring them together I also don’t know how to get the code page and the 2nd new page to work together, I’m lost!! Please help me if you can! Just a heads up I’ve tried this once before and gave up because I couldn’t figure stuff out, I really don’t have a lot going on when it comes to computers:-(
I hope to hear from you soon.
P.S. The site is not ready yet
Hi Christine – It sounds like you may be better off hiring a tech person to help you, not only with this but with your site as you mention you don’t have the best of luck with computers. This guide is from 2013, so it’s possible things have changed and may no longer work the way I said. I changed my recipe index, so I’m not sure how up to date this guide is in 2018. Best of luck!